Intégrer un visualiseur de carte dans un site web
CartoJuraLéman met à disposition deux possibilités gratuites d’intégrer un visualiseur de cartes map.cjl.ch dans n’importe quelle page web en utilisant un iFrame ou une API.
Comment choisir l’une des deux méthodes ?
- L’API permet une intégration avec des fonctionnalités plus poussées que l’iFrame mais demande davantage de compétences techniques d’intégration dans un site web.
- L’iFrame permet une intégration plus rapide et plus simple que l’API, mais les fonctionnalités de personnalisation sont plus limités.
Vous trouverez ci-dessous les deux méthodes d’intégration d’une carte dans votre site web :
iFrame
Carte simple
La marche à suivre est la suivante :
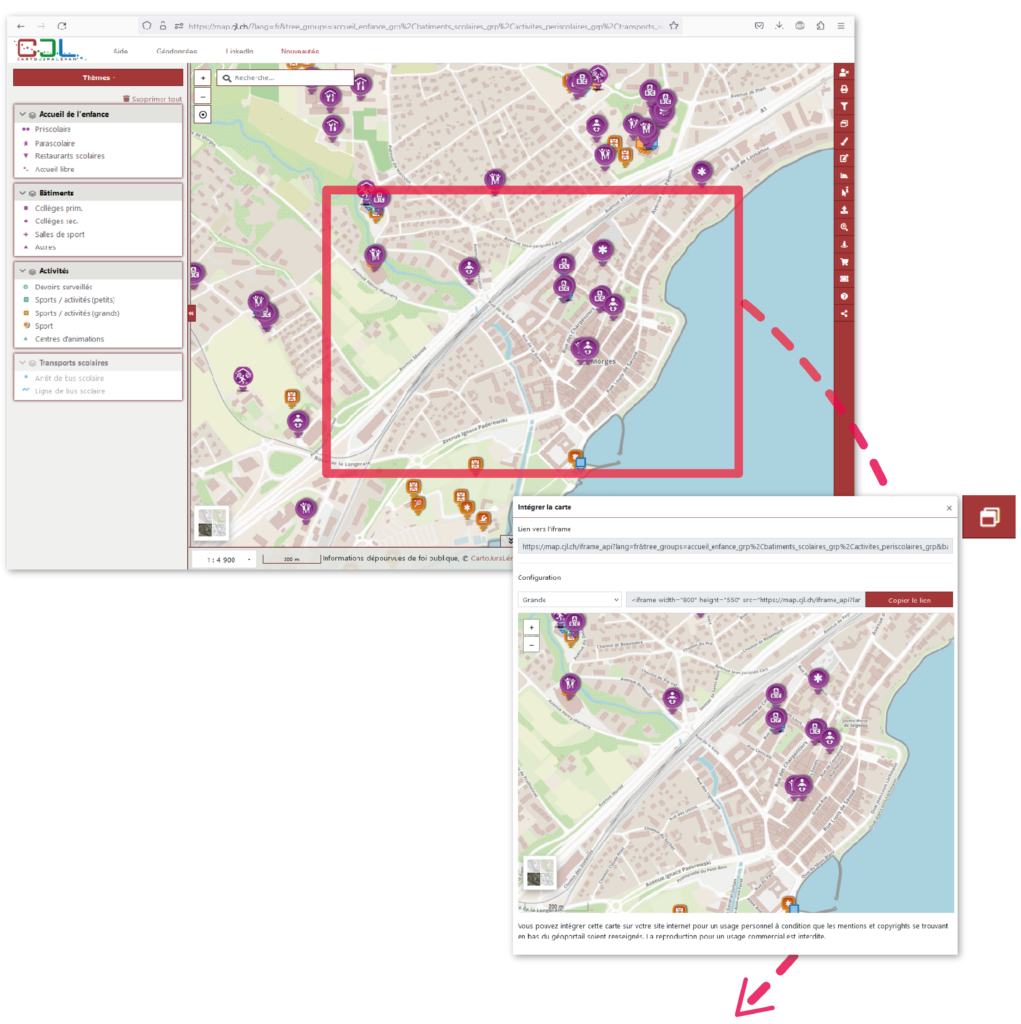
1. Se rendre sur le geoportail -> Afficher la ou les couches a intégrer sur sa page internet et zoomer sur la zone souhaitée (couches accessibles au public)
2. Cliquer sur la fonctionnalité « Intégrer la carte » ![]()
3. Sélectionner la configuration souhaitée : Petite, moyenne ou grande puis cliquer sur « Copier le lien »
4. Pour intégrer cet iFrame sur une page internet, coller ce lien dans un code html, comme l’exemple ci-dessous :
<iframe width="800" height="550" src="https://map.cjl.ch/iframe_api?lang=fr&tree_groups=associations_ecole_inter_grp%2Caccueil_enfance_grp%2Cbatiments_scolaires_grp%2Cactivites_periscolaires_grp%2Ctransports_scolaires_grp&baselayer_ref=Plan%20ville%20gris&baselayer_opacity=0&map_x=2527489&map_y=1151515&map_zoom=4.007465386031459&tree_group_layers_transports_scolaires_grp="
frameborder="0" style="border:0"></iframe> Carte simple avec une légende
La légende peut être ajoutée à la carte simple.
1. Afficher la légende sur la couche souhaitée
2. Réaliser un clic droit sur la légende puis cliquer sur « Copier le lien vers l’image ».
3. Ajouter cette URL au sein du code HTML de l’iFrame de la manière suivante :
<iframe width="800" height="550" src="https://map.cjl.ch/iframe_api?lang=fr&tree_groups=collectage_dechets_grp&baselayer_ref=Plan%20ville%20gris&baselayer_opacity=0&map_x=2527783&map_y=1151638&map_zoom=3.1533295011556914"
frameborder="0" style="border:0"></iframe>
<b>Légende</b>
<p><img src ="https://map.cjl.ch/mapserv_proxy?ogcserver=source+for+image%2Fpng&cache_version=7bcf2d5d0d4a4c069578caf3d4702c4e&username=admin&FORMAT=image%2Fpng&TRANSPARENT=true&SERVICE=WMS&VERSION=1.1.1&REQUEST=GetLegendGraphic&LAYER=mf_cdd_dechet_zone_collecte&SCALE=10951.806645976025"
alt="Légende" />
API
L’API permet d’intégrer des cartes avec les fonctionnalités décrites ci-dessous :
-
-
-
- Carte simple
- Carte avec un marqueur au centre
- Carte avec plusieurs marqueurs personnalisés
- Carte avec une superposition de couches
- Carte avec des fonctionnalités supplémentaires
- Recentrer la carte selon des coordonnées
- Recentrer la carte sur des objets
- Afficher des données depuis un fichier txt
- Intégrer une barre de recherche
-
-
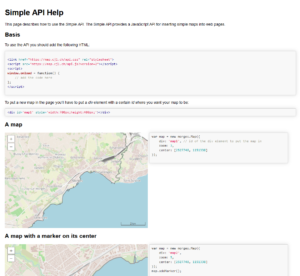
-> Pour plus de détails, rendez-vous sur la page « Simple API Help »
Liste des couches disponibles pour l’API et iFrame
Thème | Couche | Nom de la couche |
cjl_limite_district | Limite du district | |
cjl_com_partenaire | Commune partenaire CJL | |
cjl_referent_groupement | Référent de groupement | |
cjl_partenaire_arcam | ARCAM | |
cjl_partenaire_asime | ASIME | |
cjl_partenaire_aieb | AIEB | |
cjl_partenaire_aiem | AIEM | |
cjl_partenaire_erm | ERM | |
cjl_partenaire_rm | Région Morges | |
cjl_partenaire_sismorget | SIS Morget | |
cjl_partenaire_prm | Police Région Morges | |
cjl_partenaire_avm | AVM | |
mf_at_plan_grl | Plan légal | |
mf_at_zone_affectation | Zone d’affectation du sol | |
vd_rcb_adr2 | Adresse | |
vd_cad_pf_pfp_grl | Point fixe planimétrique (PFP) | |
mf_cad_pf_pfa_grl | Point fixe altimétrique (PFA) | |
mf_cad_ab_troncon_rue_fusion_nom | Rue | |
vd_cad_tpr_com_l_grl | Limite de commune | |
mf_cdd_dechet_capsules_nespresso | Capsules Nespresso | |
mf_cdd_dechet_dechets_organiques | Déchets organiques | |
mf_cdd_dechet_huiles_usagees | Huiles usagées | |
mf_cdd_dechet_ordures_menageres | Ordures ménagères | |
mf_cdd_dechet_papiers | Papiers | |
mf_cdd_dechet_pet | PET | |
mf_cdd_dechet_petites_boites | Petites boîtes | |
mf_cdd_dechet_piles | Piles | |
mf_cdd_dechet_verres | Verres | |
mf_cdd_dechet_tout_ecopoint | Ecopoint | |
mf_cdd_dechet_tout_dechetterie | Déchetterie | |
mf_cdd_dechet_zone_collecte_grl | Zone de collectage | |
cjl_ecole_college_secondaire | Collèges sec. | |
cjl_ecole_salle_sport | Salles de sport | |
cjl_ecole_autre | Autres | |
cjl_ecole_college_primaire | Collèges prim. | |
cjl_ecole_centres | Centres d’animations | |
cjl_ecole_sports_petits | Sports / activités (petits) | |
cjl_ecole_devoirs | Devoirs surveillés | |
cjl_ecole_sports_grands | Sports / activités (grands) | |
cjl_partenaire_asime | ASIME | |
vd_region_scolaire | Régions scolaires | |
vd_reseau_accueil | Réseaux d’accueil | |
cjl_ecole_prescolaire | Préscolaire | |
cjl_ecole_parascolaire | Parascolaire | |
cjl_ecole_restaurant_scolaire | Restaurants scolaires | |
cjl_ecole_accueil_libre | Accueil libre | |
cjl_ecole_parcours_bus_point | Arrêt de bus scolaire | |
cjl_ecole_parcours_bus_ligne | Ligne de bus scolaire | |
Orthophoto_2019 | Orthophoto 2019 | |
mf_ldi_pointaffichage_affichage | Point d’affichage libre | |
mf_ldi_pointaffichage_echange | Boîte d’échange | |
cjl_ldi_admin | Administration | |
cjl_ldi_culte | Lieu de culte | |
cjl_ldi_culture | Culture | |
cjl_ldi_hotellerie | Hôtellerie | |
cjl_ldi_police | Police et secours | |
cjl_ldi_sante | Santé et social | |
cjl_ldi_transport | Transport et mobilité | |
cjl_ldi_sport | Sport | |
cjl_ldi_tourisme | Tourisme et loisirs | |
cjl_ldi_infrastructure | Infrastructure | |
cjl_ldi_economie | Économie | |
cjl_ldi_ecoles | École et accueil de l’enfance | |
mf_imd_itcycle | Itinéraire cyclable | |
mf_imd_pointinteret_velo | Lieu d’intérêt | |
mf_imd_itcycle_info | Information tronçon | |
mf_imd_parcoursvita | Parcours Vita | |
mf_sig_zone_vitesse_zone_30 | Zone 30 | |
mf_sig_zone_vitesse_zone_pietonne | Zone piétonne | |
mf_sig_sect_station | Secteur de stationnement | |
mf_sig_zone_parcage_public | Stationnement public | |
mf_sig_pointinteret_parking | Parking | |
ch.bfe.ladestellen-elektromobilitaet | Stations pour voitures électriques | |
mf_pat_batiment_administratif_grl | Administratif | |
mf_pat_batiment_atelier_depot_grl | Atelier, dépôts | |
mf_pat_batiment_culture_grl | Culture | |
mf_pat_batiment_locatif_grl | Locatif, logement | |
mf_pat_batiment_scolaire_grl | Scolaire (+autre) | |
mf_pat_batiment_social_grl | Social, accueil | |
mf_pat_batiment_sport_grl | Sport, loisirs | |
mf_pat_batiment_technique_grl | Technique | |
mf_pat_batiment_utilite_publique_grl | Utilité publique | |
lakepoint | Profondeur du lac | |
place | place | |
vd_tp_rout_station | Arrêt de bus | |
vd_tp_ferr_station | Arrêt de train | |
vd_tp_ferr_ligne | Ligne de train | |
vd_tp_rout_ligne_grp | Ligne de bus | |
plan_cadastral | Plan cadastral | |
plan_ville | Plan de ville couleur | |
plan_ville_gris | Plan de ville gris |
Si les couches que vous souhaitez afficher ne sont pas disponibles dans la liste ci-dessus, n’hésitez pas à faire une demande auprès de CartoJuraLéman à l’adresse suivante : support@cjl.ch